Hosting in Smarthost support Node.js for a long time. In this same time we showed how to install and configure your account via console to run node.js app.
This time we would like to show how to run Node.js via cPanel step by step. Runing application via cPanel gives possibilities of automatic application lunch e.g. when her process will be “killed” or some reason the application will shut down which in the case of an application launched from the console level, e.g. in “screen” wasn’t possible.
How to run application?
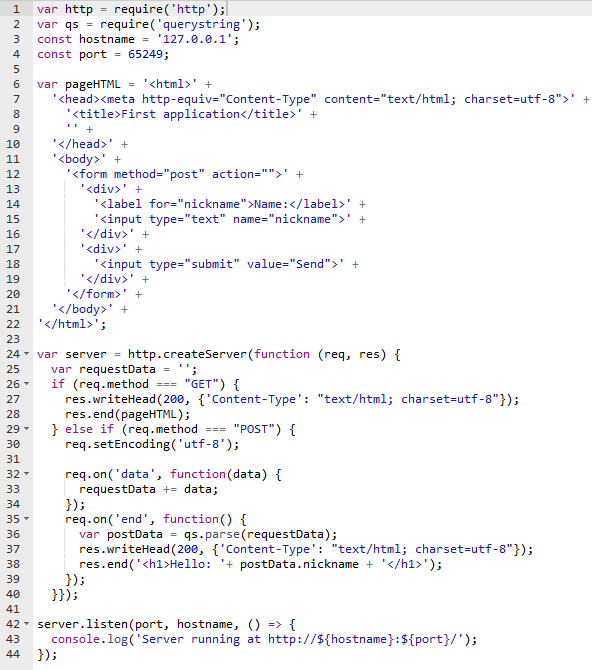
First step is of course is writing the application. Next you should upload the application on the server on your hosting account. You should remember the application can’t be located on the public_html folder it must also be in one more folder e.g. public_html/application. The code of our sample application is as follows. This is a simple form using the GET and POST methods:

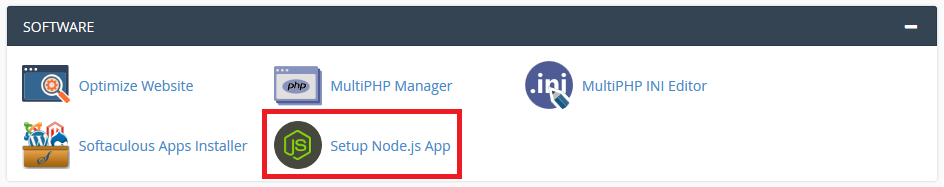
After the uploaded our application you should go to cPanel and section “Sfotware” and choose option “Setup Node.js app”

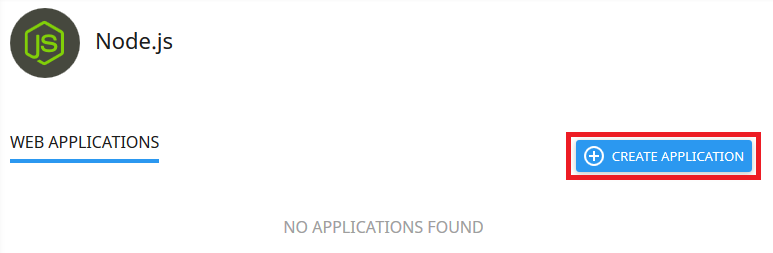
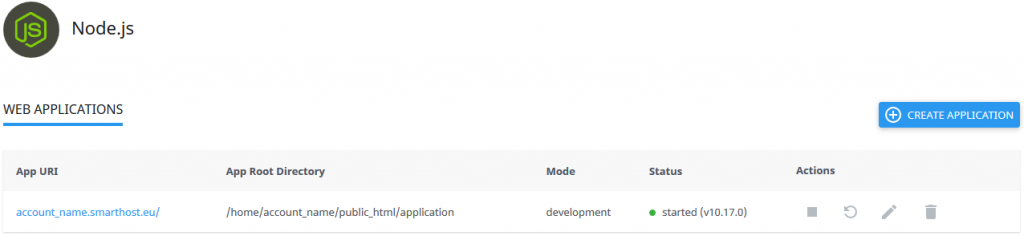
Next step is create application. Click on the right side blues button “create application”.

Next we must configure the application. Determine her path from which to start, url and name of the application startup file. You can also choose the node.js version. Versions from 6.16.0 to 12.9.0 are available.
In our example, the application works from the “application” directory which is in public_html, its startup file is “application.js” and is displayed ufrom the technical domain.

All that’s left now is to run our application, click “START APP”. In “cPanel -> Setup Node.js app” we will have information whether our application works. We also have the option of restarting, stopping, editing or deleting it.

Here is the result of our sample application:

After entering the name and pressing the “send” button:

Please note that each time you change the code of our program to see the changes you must restart the application. It is also necessary to declare at the very beginning in the code of our application the host and the port on which our application will work. We recommend that you choose a port from the range of 49152 to 65534.
The application also works after an https encrypted connection if we have an SSL certificate issued for our domain.
You can create and run many applications Node.js on your hosting account
- A direct connection between Smarthost and Cloudflare - October 2, 2024
- Why is Redis better than Memcached? - September 16, 2024
- What is DMARC and why should you have it? - July 12, 2023